
Week 8: Manipulating Pixels
For the first week of ICM, we digged on pixels. I learned how the p5.Image object works - as an arrays of r,g,b and alpha. I also learned how to manipulate the p5.Image object in the pixel level.
1. Manipulating cat pixels
https://editor.p5js.org/jeeyoonhyun/sketches/lDEjeDTCz
The assignment was to 1)manipulate every other pixel, 2)make a 10-pixel width vertical line in the middle and 3)make a 10-pixel width horizontal line in the middle. Although using get() and set() functions inside p5 makes it much more easier, I accepted a challenge to manipulate the pixels without using get() or set().
It was the most tricky part in this week's assignment, because I had to consider the array size and image pixel size altogether. (I didn't know I had to think so hard for making a single vertical line.)
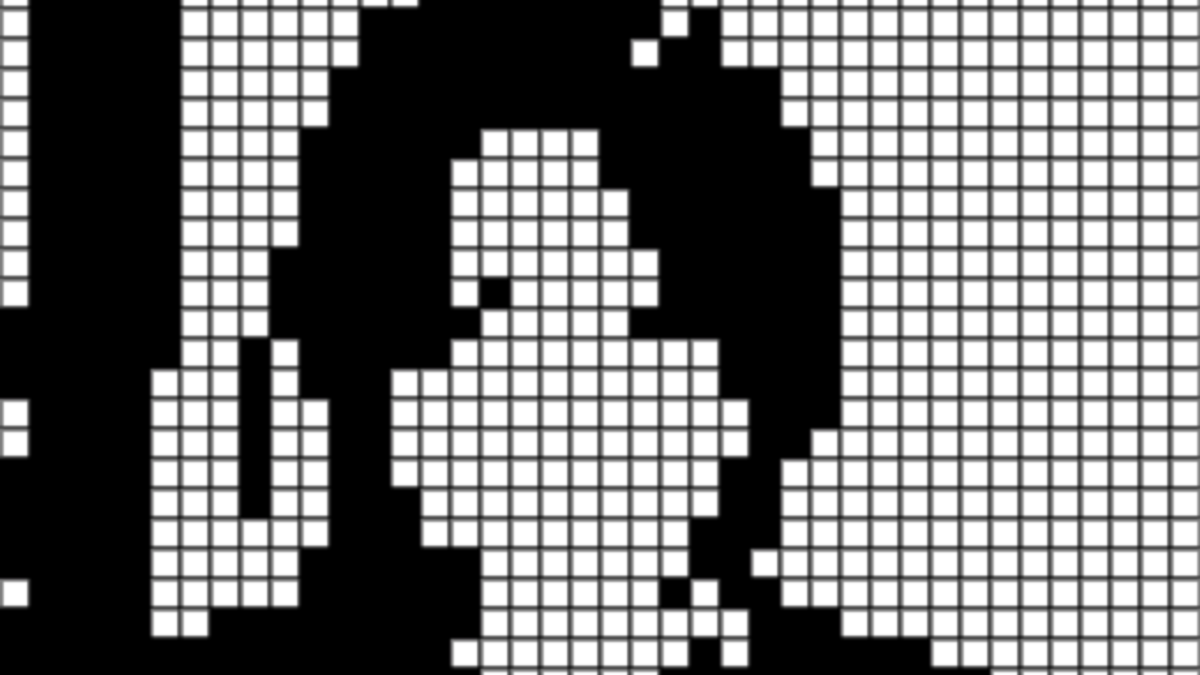
2. Black & White webcam mirror
https://editor.p5js.org/jeeyoonhyun/sketches/0pAjlfHKc
Implementing this sketch was relatively easier than the first challenge. It works by drawing a bunch of rectangles, by incrementing the for loop by size of the desired pixel. Also, if the brightness of the pixel is lower than a certain threshold, the rectangle is filled black.
3. HSB color gradient
https://editor.p5js.org/jeeyoonhyun/sketches/KCFcvnVmq
This lovely color gradient works by dividing the whole hue spectrum(360) by 18, and incrementing 20 (=360/18) degrees of hue each time.